Spotify clone web application
"Experience music like never before with my innovative Spotify clone!"

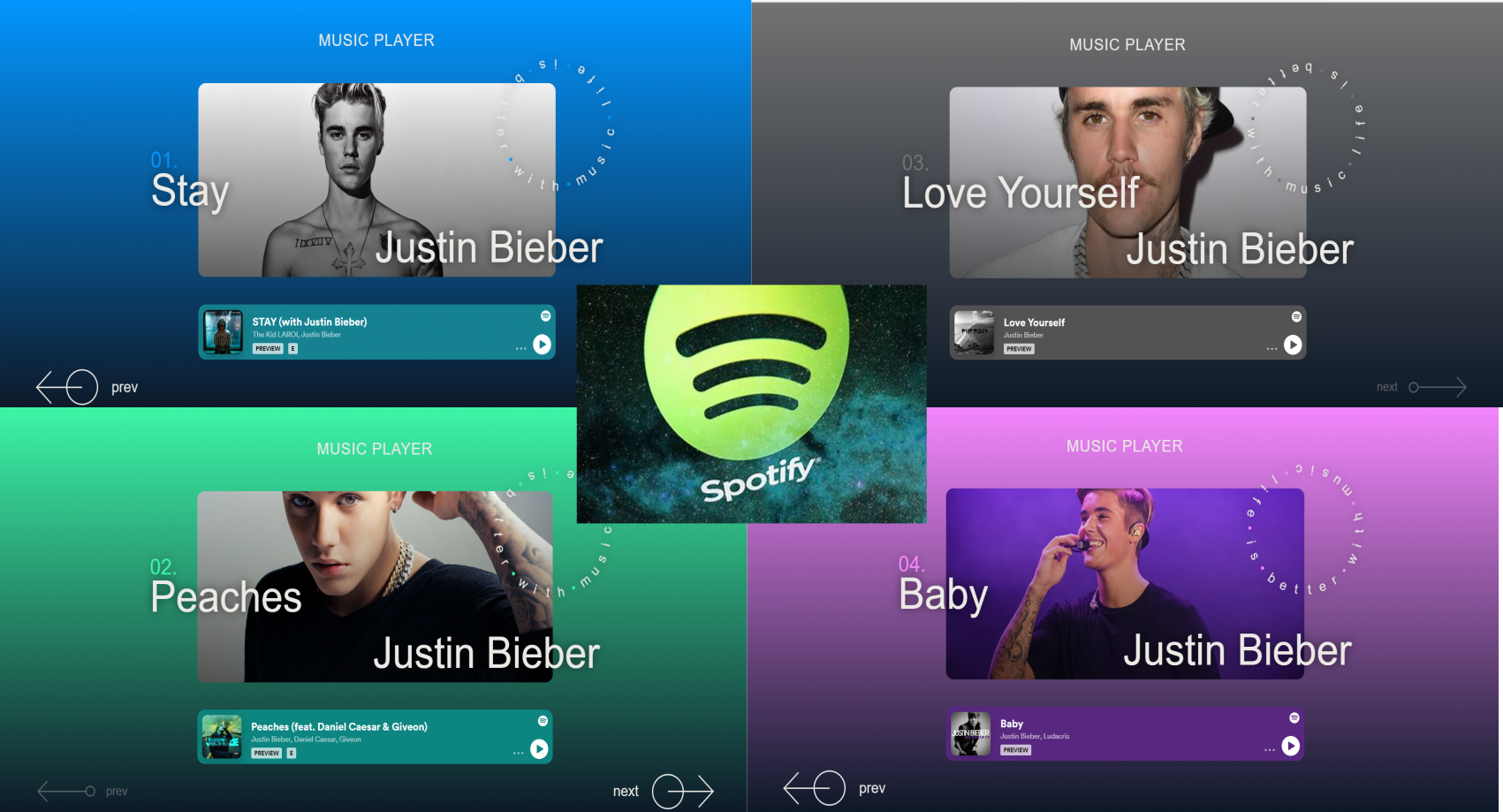
As a computer engineering student, I've always been fascinated by music streaming platforms like Spotify. I love the convenience they offer in accessing a wide range of music and discovering new artists. That's why I decided to embark on a project to design a Music App website clone of Spotify Music, using HTML, CSS, and JavaScript to connect with Spotify Music.
The design process was challenging, but also incredibly rewarding. I started by researching Spotify's features and interface, to understand what makes it such a popular platform. I then began to design the interface for my Music App website, aiming to replicate the look and feel of Spotify's interface.
I wanted the website to be user-friendly, so I kept the design simple and easy to navigate. I used a combination of HTML, CSS, and JavaScript to create a responsive website that would work seamlessly on both desktop and mobile devices.
Next, I had to connect the website with Spotify's API, which would allow users to search for songs, artists, and albums, and stream music directly from the website. This was a crucial part of the project, as it required me to write code that would communicate with Spotify's servers and retrieve data from their vast music library.
To achieve this, I used JavaScript to make API calls to Spotify's servers and retrieve data in JSON format. I then parsed the data and displayed it on the website, using HTML and CSS to create a visually appealing interface.
One of the biggest challenges I faced was working with Spotify's API rate limits. Spotify limits the number of API requests that can be made per second, so I had to write code that would optimize API calls and prevent the website from exceeding these limits.
I also had to ensure that the website was secure, by implementing measures to prevent unauthorized access to user data and sensitive information such as passwords. I achieved this by using encryption and other security measures to protect user data.
Overall, designing this Music App website clone of Spotify Music was an exciting and rewarding experience. It allowed me to apply my knowledge of HTML, CSS, and JavaScript to a real-world project and develop a functional and user-friendly platform. I hope that this project will inspire other computer engineering students to take on similar challenges and explore the world of music streaming.
And incase you did't like the fact that this project and blog was themed around Justin Bieber; Then you should go and love youself ;)
